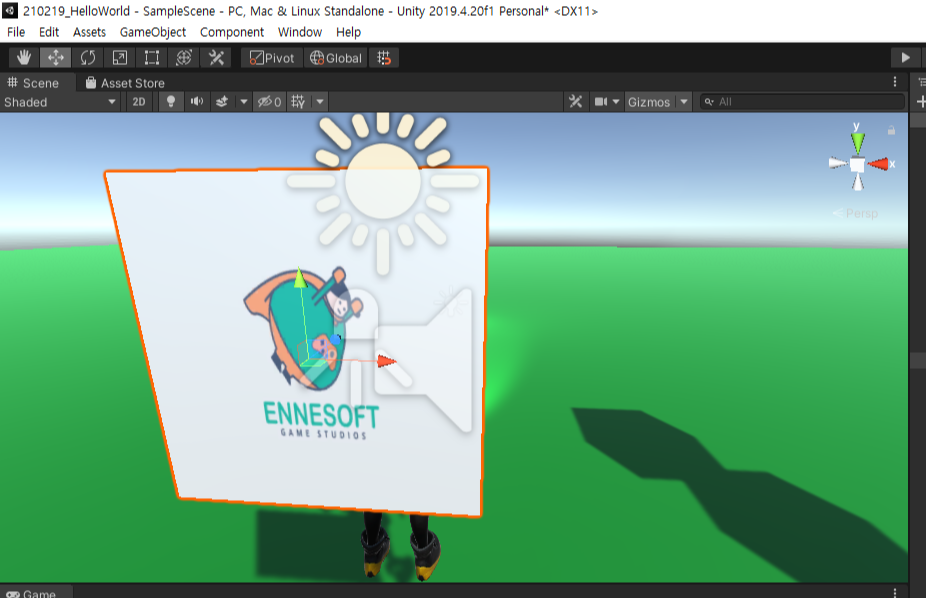
uv는 앞에서 설명했듯이 이미지 비율을 찍어주는것이다 밑에 코드를 보면
MeshFilter mf = GetComponent<MeshFilter>();
Mesh mesh = mf.mesh;
mesh.uv = new Vector2[]
{
new Vector2(0f, 0.5f) , new Vector2(0.5f, 0.5f),
new Vector2(0f,1f), new Vector2(0.5f,1f)
}; 일단 왼쪽 이미지는 원본이며 오른쪽 이미지가 코드를 작성 후 나온 이미지이며 왼쪽위가 짤린채로 나옵니다.
음수가 없는걸 생각해보면 uv는 사각형 모양으로 자르는 형태로 이미지를 불러옵니다. 순서대로 자른다고 생각합니다.
그러니 맨처음 시작은 왼쪽 위부터 시작인거죠



mesh.uv = new Vector2[]
{
new Vector2(0f, 0.5f) , new Vector2(0.5f, 0.5f),
new Vector2(0f,2f), new Vector2(0.5f,2f)
}; 다음 코드입니다. 위에 사진을 보면 짤린건 맞는데 아래가 더 늘어났습니다. 1f 부분을 2f로 바꿔줬습니다.
세로가 두배로 늘어나 짤린 부분을 이미지에서 설정한 값으로 다시 채워준겁니다.
uv는 이해했다고 생각합니다.
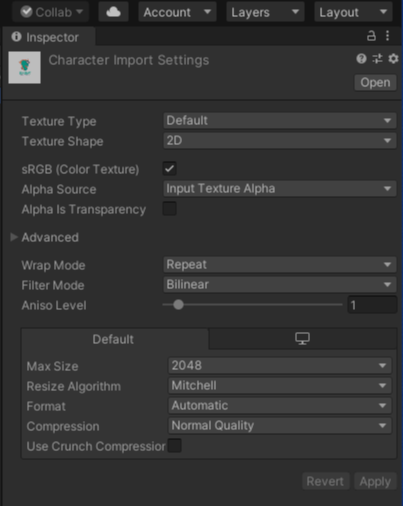
이제 채우는 방식입니다. 이 설정은 텍스쳐 파일에 있습니다.

Wrap Mode 이 부분입니다.
Repeat
Clamp
Mirror
등이 있습니다.

Clamp / Repeat / Mirror 순입니다.
'수업 일기장' 카테고리의 다른 글
| Unity 3D Dark Souls 따라하기 (0) | 2021.03.30 |
|---|---|
| Untiy.7 Move, add, sound (0) | 2021.02.26 |
| Unity.5 uv, normals, triangles (0) | 2021.02.26 |
| Unity.4 Collider, Rigidbody (0) | 2021.02.24 |
| Unity.3 기초 및 Prefabs (0) | 2021.02.24 |